起因
昨天在逛博客的时候看到了Jack’s Space大佬的字体非常好看(顺便说一句设计也非常好看),经过一番查找在作为小白是怎么搭建博客的这一篇文章内找到了使用的字体和使用方法。
CSS引用字体
按照大佬提供的代码在额外css添加后发现无法生效,F12后发现报错如下:
An @import rule was ignored because it wasn't defined at the top of the stylesheet. Such rules must appear at the top, before any style declaration and any other at-rule with the exception of @charset and @layer.经过排查后发现是主题的问题,因为我开启了主题的静态css和输出样式内链导致我在额外css中输入的代码没有放在样式表的顶部。

找到css文件就好办了,我直接手动在css文件第一行输入代码,完美解决问题(至于有没有什么其他问题就不是我该考虑的了)
@import url("https://font.sec.miui.com/font/css?family=MiSans:400,450:Chinese_Simplify,Latin&display=swap");
@font-face {
font-family: "MiSans", sans-serif;
font-weight: normal;
font-style: normal;
}
*:not([class*="icon"]):not(i) {
font-family: "MiSans" !important;
}尝试自托管
在折腾完之后发现字体不是托管在本地的,而且链接应该是小米官方。为了防止以后出现字体失效的问题,我开始尝试自托管的方法。
首先找到MiSans的官网下载字体文件,该说不说小米是真不戳啊,这么好看的字体居然可以免费商用。
MiSans Global 需要付费吗?
不需要。MiSans Global 所有的字体都是供全球免费商用,您可以在任何平台、任何商业项目中使用所有字体。
是否可以用作嵌入式字体?
可以。但您应在软件中特别注明使用了 MiSans 字体。
我可以在软件中修改编辑、二次创作字体吗?
您可以自由调节字体的粗细、间距等。但您不得单独将 MiSans 字体或其组件进行外观上的更改。下载解压后发现连不同格式都给你准备好了,他真的我哭死。

虽然官方提供的woff2文件已经很小了,才5MB左右。但是相较于我网站首页才2.4MB来说还是太大了。于是我想到了字体分包。
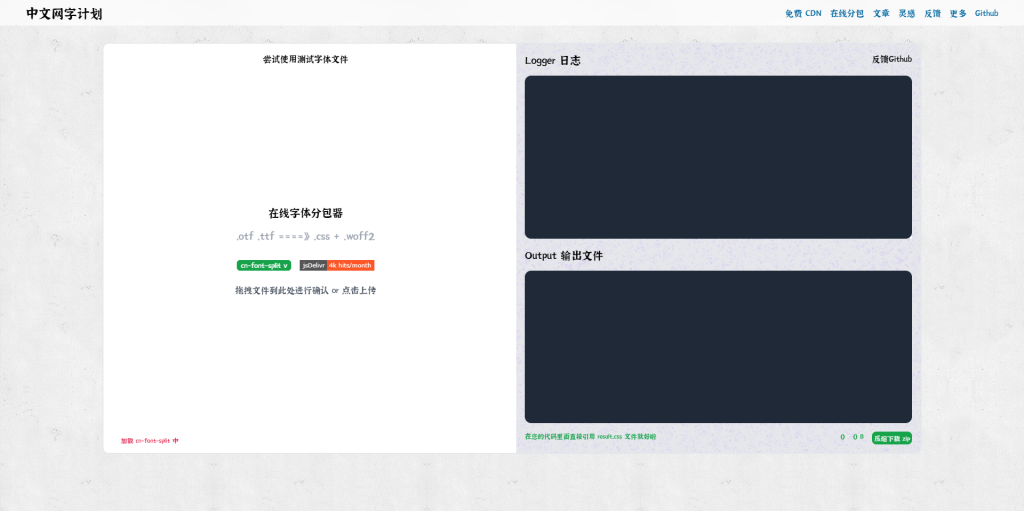
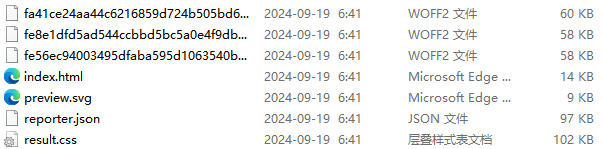
这里我找到了中文网字计划的在线字体分包器,上传字体开始分包后就会得到成品文件夹,里面包含了细分 woff2 文件、CSS 索引文件、reporter.json 等静态文件。(在线字体分包器某些地区可能需要越过长城才能使用)


我们只需要将压缩包上传服务器然后解压,将@import url内的css文件链接替换成你上传到服务器的result.css文件路径即可。
原链接
@import url("https://font.sec.miui.com/font/css?family=MiSans:400,450:Chinese_Simplify,Latin&display=swap");
自托管示例
@import url("https://cn.com/result.css");CDN缓存&防盗链
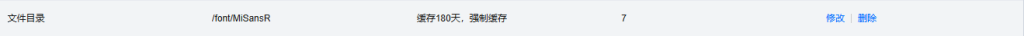
因为字体文件设置好之后基本不会去折腾,所以我这里直接在CDN缓存设置了180天的强制缓存。此外为了防止字体文件被盗刷(一套房警告)设置了referer白名单。

效果
首页禁用缓存加载:755 毫秒;资源最多的关于页面加载:939 毫秒

到这里基本上大功告成了,首页测速效果图如下,基本上全绿。
