前言
fiora聊天室是基于node.js和react由碎碎酱独自开发的开源网页聊天室,使用socket.io模块WebSocket协议通讯,支持Service Worker和PWA.功能丰富,并且简单易上手,很适合作为学习node.js的参考项目,node.js初学者的福音
项目地址: https://github.com/yinxin630/fiora
演示站点:fwzd(站点备案中)
宝塔安装Fiora
1. 自我安装好宝塔。(至少CentOS 7.6 装好nginx)
2. 在 软件商店 安装好PM2管理器、MongoDB、Redis,三个应用。
3. 如有外部安全防火墙 请预先开放9200端口,宝塔开启9200端口。
4. ssh连接服务器
5. 先测试下环境是否正常 没有的退出重新连接SSH
node -v(大于等于v16.13.1)
npm -v (大于等于8.1.2)6. 拉取源码并存放于你的目标文件夹
git clone https://github.com/yinxin630/fiora.git -b master7. 进入fiora夹
cd /目标文件夹路径/fiora/8. 安装依赖,用yarn来安装
yarn install9. 构建
yarn build:web10. 配置 JwtSecret 请将***** 替换为一个秘密文本
echo "JwtSecret=******" > .env11. 启动
yarn start12. 注册用户
打开 http://你服务器ip:9200 注册第一个用户: admin
13. 接下来配置管理员,先使用Ctrl+C断开运行。
14. 获取用户userid 比如admin
fiora getUserId admin
15. 设置管理员 宝塔打开 / 目标文件夹路径 /fiora/.env 文件,添加下列一行:(userid是上面取到的一连串文本,注意代换。)
Administrator=userid
16. 再次启动fiora
yarn start17. 浏览器刷新,检查是否有管理权限了。没问题使用Ctrl+C断开运行 配置宝塔PM2在后台运行
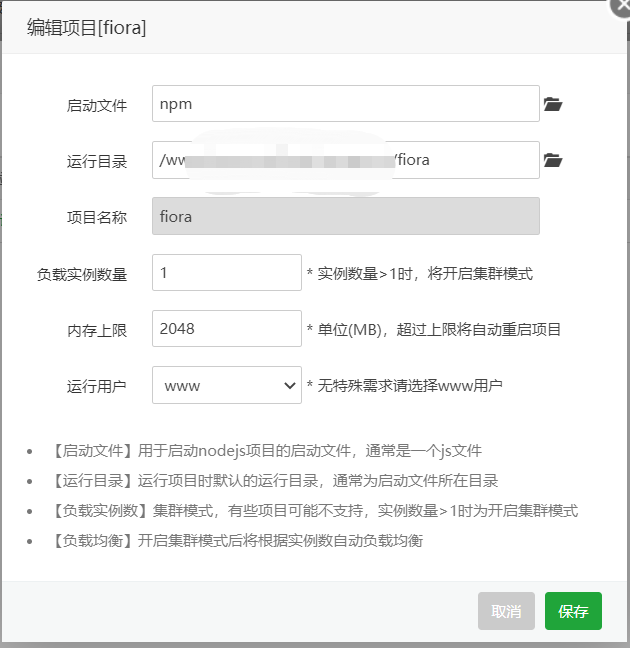
启动文件填npm
运行目录填你fiora的文件路径
项目名称和其它看你自己需求了
这样就算重启服务器也会自己运行了

域名反代
如需要加证书,申请/更换ssl时需关闭域名反代。
- 宝塔面板里面,先点击左侧网站,添加站点,然后再点击添加好了的域名
- 网址 – 域名 – 设置- 反向代理 – 增加反向代理
- 目标URL http://127.0.0.1:9200
- 发送域名 填你反代的域名
打开你的域名,就可以看到Fiora在运行了。
其它的设置事项,请参考官方说明。
缓存问题
1.缓存问题 如修改后 ip:9200 访问正常 域名访问还是旧文件
暂停域名反代
关闭 反向代理的 开启缓存
删除反向代理–>配置文件里 expires 12h;
清空 /www/server/nginx/proxy_cache_dir/ 夹里文件
清空 /www/server/nginx/proxy_temp_dir/ 夹里文件
如有cdn 也需要清除cdn缓存
开启域名反代
强制刷新/清空浏览器缓存/换个浏览器 重新访问
DIY
需在聊天室无启用的情况下修改 修改完需重构
侧边: / 目标文件夹路径 /fiora/packages/web/src/modules/Sidebar/ (这个夹里都是有关侧边的,主要文件是Sidebar.tsx)
主页: / 目标文件夹路径 /fiora/packages/web/src/template.html
图标: / 目标文件夹路径 /fiora/packages/server/public/(这个夹里三个带logo图片就是了)
修改好后
进入: cd / 目标文件夹路径 /fiora/
重构: yarn build:web
启动: yarn start
浏览器Ctrl+F5强制刷新聊天室 检查修改是否成功 有问题 使用Ctrl+C断开运行 重新修改完再次 重构 启动 待所有没问题后
使用Ctrl+C再次断开运行用,使用宝塔PM2后台重启运行就可以了
侧边栏:修改/ 目标文件夹路径 /fiora/public/js/app.********.js三个文件
目录
|-- [.githubb] // github actions
|-- [.vscode] // vscode workspace config
|-- [bin] // server scripts
|-- [build] // webpack config
|-- [client] // web client
|-- [config] // application configs
|-- [dist] // client buid output directory
|-- [docs] // document
|-- [public] // server static resources
|-- [server] // server
|-- [test] // unit test
|-- [types] // typescript types
|-- [utils] // util functions
|-- .babelrc // babel config
|-- .eslintignore // eslint ignore list
|-- .eslintrc // eslint config
|-- .gitignore // git ignore
|-- .nodemonrc // nodemon config
|-- .prettierrc // prettier config
|-- Dockerfile // docker file
|-- LICENSE // fiora license
|-- docker-compose.yaml // docker compose config
|-- jest.*.sj // jest config
|-- package.json // npm
|-- tsconfig.json // typescript config
|-- yarn.lock // yarn
...截图